web-editor
文書の過去の版を表示しています。
Webブラウザからサーバ上のテキストファイルを編集可能に - Web Editor
Web Editorとは?
Web Editorとは、Webブラウザでサーバ上のテキストファイルを編集するためのPHPです。
編集対象はとりあえずPHP、Ruby、HTML、JavaScript、CSSを想定していますが、CodePressが対応していれば簡単に増やせます。
ソースコードのハイライト等、エディタのユーザーインターフェイス・エンジンにはCodePressを使います。CodePressが無くても一応動作しますが、CodePress無しでは利用価値が激減です。(特にソフトタブが直入力できないのが痛いです。)
セキュリティ的な機能は無いので、絶対にWeb上で外部に公開しないでください。特にWindowsの場合などは酷いことになり得ます。意味が分からないなら使うのはやめましょう。
下記の環境で動作確認してますが、やっつけで作ったので適宜改良してください。
- サーバ側
- Windows + Apache + PHP5
- CentOS + Apache + PHP5
- クライアント側
- Firefox2
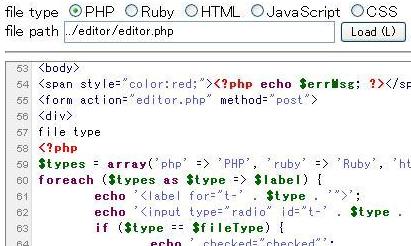
スクリーンショット
こちらで見られます。
ライセンス
ライセンスはNYSLで。
インストール方法
- Web Editor
- Web EditorのソースからPHPのコードをコピーし、“editor.php”という名前でPHPファイルとして保存してください。
- CodePress
- CodePressからファイルを入手し、解凍したものをWeb Editorと同じディレクトリに置いてください。
- File Tree for Web Editor
- Web Editorのための簡易ファイル一覧ビューアです。
- File Tree for Web EditorのソースからPHPのコードをコピーし、“tree.php”という名前でPHPファイルとして保存して、Web Editorと同じディレクトリに置いてください。
- その他補足
- 文字コードはUTF-8を想定してます。必要に応じて変更してください。
- ファイル・ディレクトリの削除や権限変更等の機能は無いので、必要な場合は自分で機能を追加してください。
web-editor.1204297040.txt.gz · 最終更新: 2008/02/29 23:57 by dgbadmin